Config 2023 Recap - Figma Product Launches
A rundown of Figma's major product launches at Config 2023, including variables, auto layout, and dev mode.

If you have been designing for a while, you probably have something in common with Dylan Field - you grew up using Adobe tools. So, when he announced Adobe’s acquisition of Figma acquisition with Adobe, you could feel the nostalgia and optimism tied to this unveiling. This was just one of the exciting announcements released at the Config 2023 conference. Read on for a full Config 2023 recap.
What is Config?
Config is an annual design conference hosted by design collaboration startup Figma. The inaugural conference was held in 2020, and due to COVID-19, it was the only in-person one Figma hosted until this year. The design community was excited to come together again, in person, for the 2023 conference. Over 8,500 industry experts showed up in San Francisco, and hundreds of thousands tuned in remotely.
Big Product Updates
The Figma team announced the launch of many new features to the core Figma experience. Here’s a rundown of what they announced:Variables
To help designers systematize their designs, Figma unveiled variables.
Figma’s Four New Variable Types
- Colors
- Strings
- Integers
- Booleans (true/false)
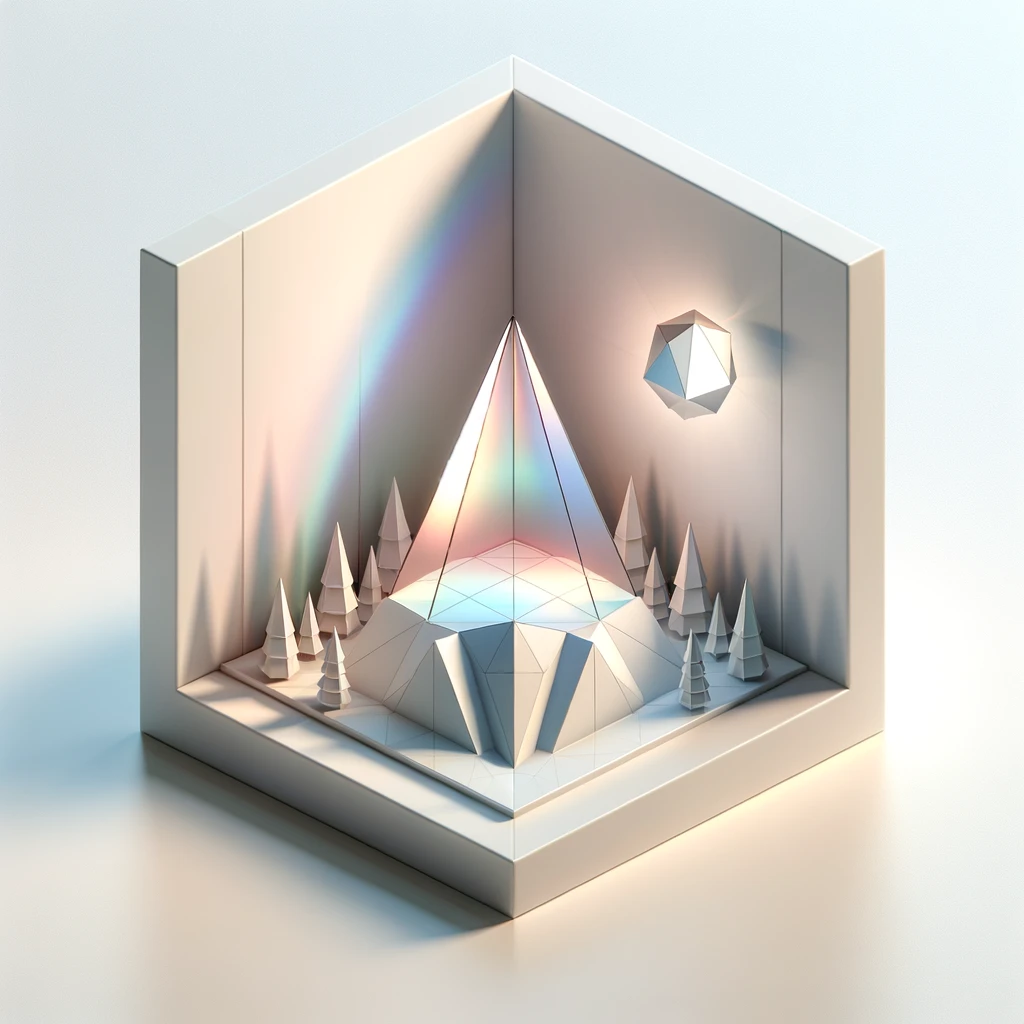
Variables enable designers to organize their designs into different “modes”, which are the configurations of variables. For example, you may have an “active” color variable, and it may have two different values depending on whether the current frame is set to “dark” mode or “light” mode.
Then, you can toggle from one context to another when working on a collection. Modes may be based on color themes, languages, and device sizes.
The modes are set at the level of the Figma frame. Variables for elements within that frame will then adapt based on the value set in that mode. Figma variables have also simplified how to copy a layout from one frame to another.

Once you paste the frame, the content of the layout will automatically change to comply with the mode values. So, you won’t have to change values in multiple locations. Variables can even be scoped to specify customized values associated with identified features of Figma’s interface builder.
Wrap Mode in Auto Layout
Wrap mode just got an automation upgrade. Wrap mode in auto layout lets you wrap elements automatically when you change your layout from one column to two, and it even works with responsive design. Figma auto layout ensures your end users see exactly what you envision.
1. You decide to turn your one-item-per-row display into a two-item-per-row display.
2. “Wrap” your list of elements with a simple mouse drag.
3. Then, set the height and width minimum and max values, if needed.
With wrap mode, you no longer have to manually set the dimensions of your list elements when you change the dimensions of their container. Instead, they’ll adjust automatically according to your constraints.
Truncate Text
Wrap mode also now allows you to auto-truncate text. In turn, you will see how your UI looks when handling long strings (which in the demo are in German!). Another text enhancement: you can now pick fonts faster with visual previews and improved search.
Advanced Prototyping
Prototyping is an essential part of the design process, so it’s no wonder Figma has been investing more in this area in recent years..
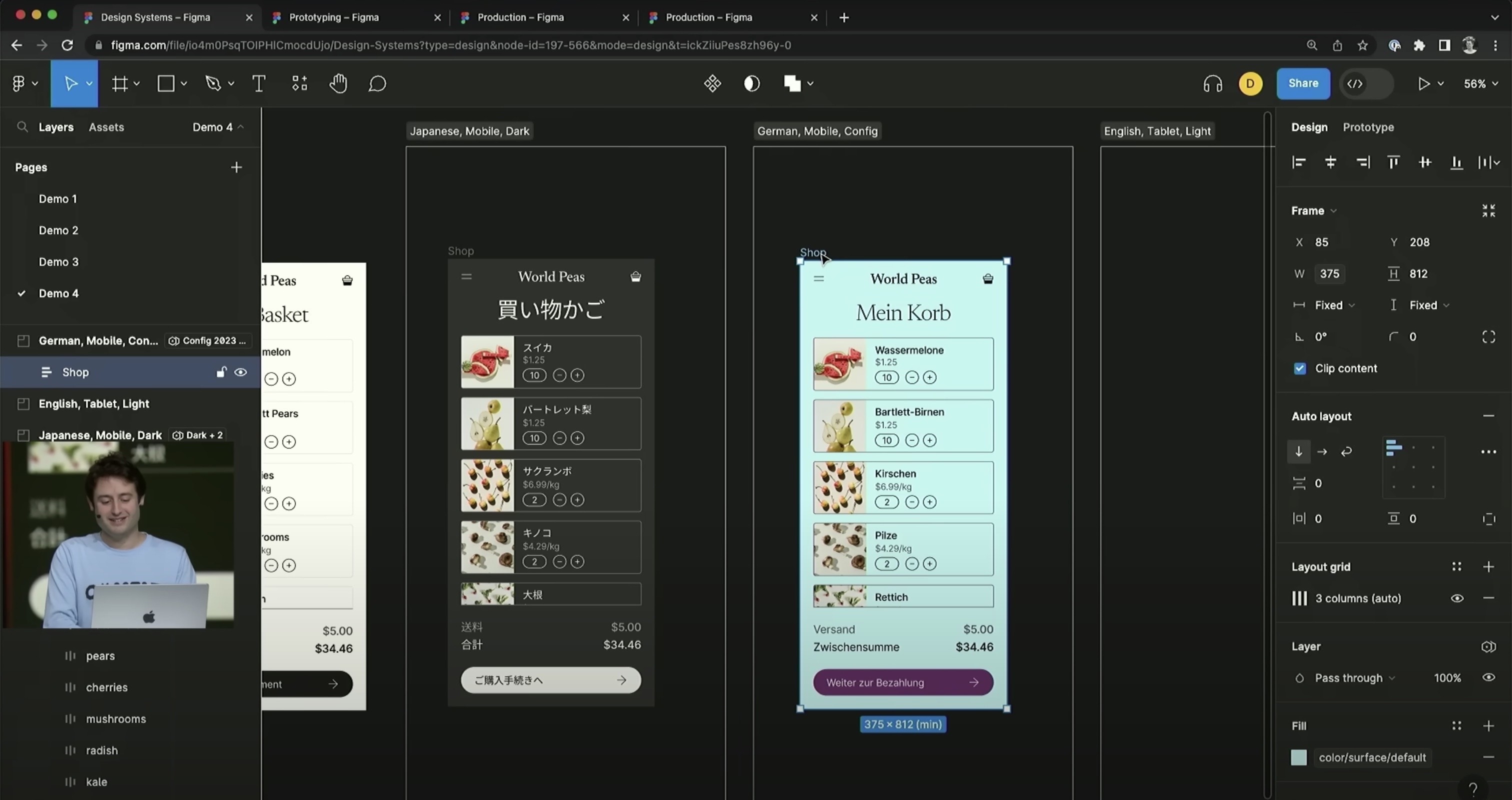
At Config 2023, Figma announced significant improvements to prototyping. First off, you can now see Figma prototypes inline while designing, allowing them . This saves designers the repeated view switching of the current prototype workflow.
Prototyping now supports state encoded in local variables, allowing user interfaces to be similarly interactive to how they might be when shipped. For example, you can maintain a cart item counter and increment it upwards when a user taps the “Add to Cart” button.

Prototyping in Figma to date has been pushed to its limits, with massively complex flows connecting different screens together. Internally at Figma, they have a name for screenshots of these flows whenever they appear online: “Pasta Pictures”.
Figma’s solution to pasta pictures lies in another prototyping feature: conditional logic for event handlers. For example, if a user taps a “view cart” button and the cart is empty, you can navigate them to the empty cart screen. And if the cart is populated, you can take them to a populated cart screen.
Dev Mode
Designers and developers are constantly working on tight deadlines. Well, thanks to Figma’s new Dev Mode, you’ll go from design-complete to built and shipped in no time.
Dev Mode gives developers the parameters and values they need in a code-ready format. . When you look at Figma’s userbase, it makes sense: more than 30% of Figma’s users are developers.
Figma explains Dev Mode, saying, “Dev Mode aims to make you more productive by connecting the tools you use and your code components to the design file.”
Track Changes and Work Ready for Production
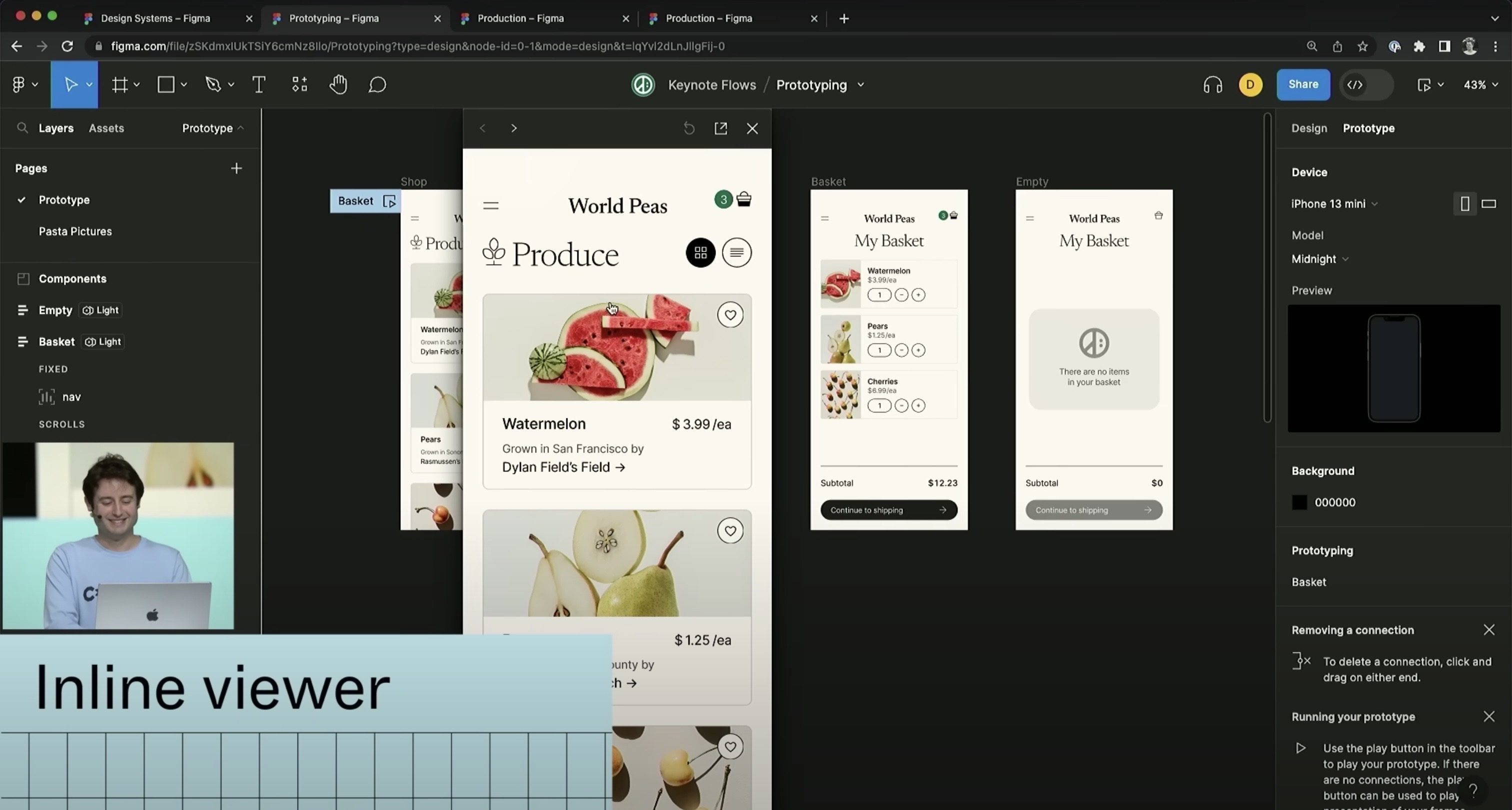
Whenever updated designs get handed off to developers, they’re left guess on what exact changes were made. Figma solved this developer guesswork with a feature to show change history on a screen. You can view changes as both a diff mode, highlighting updated differences, or as an overlay, showing the differences on top of each other. So, now developers know what parts of the design have been changed, and can quickly see not just the visual changes, but the changes to the various layout properties of each element.
All of the track change updates make it easier to get the CSS or styling in the front-end code to match the Figma mocks.

Developers can also inspect individual layers. Then, when it comes time to export, you get precisely what you need. Dev mode intelligently groups together layers so that they can be exported, e.g. as SVGs, by developers.
As work progresses, designers can also flag individual screens as “ready for development.”With Figma’s new integration with Jira, the tickets corresponding to these screens will update automatically. . This eliminates the need for manually tracking what’s engineering-ready vs still a work-in-progress.
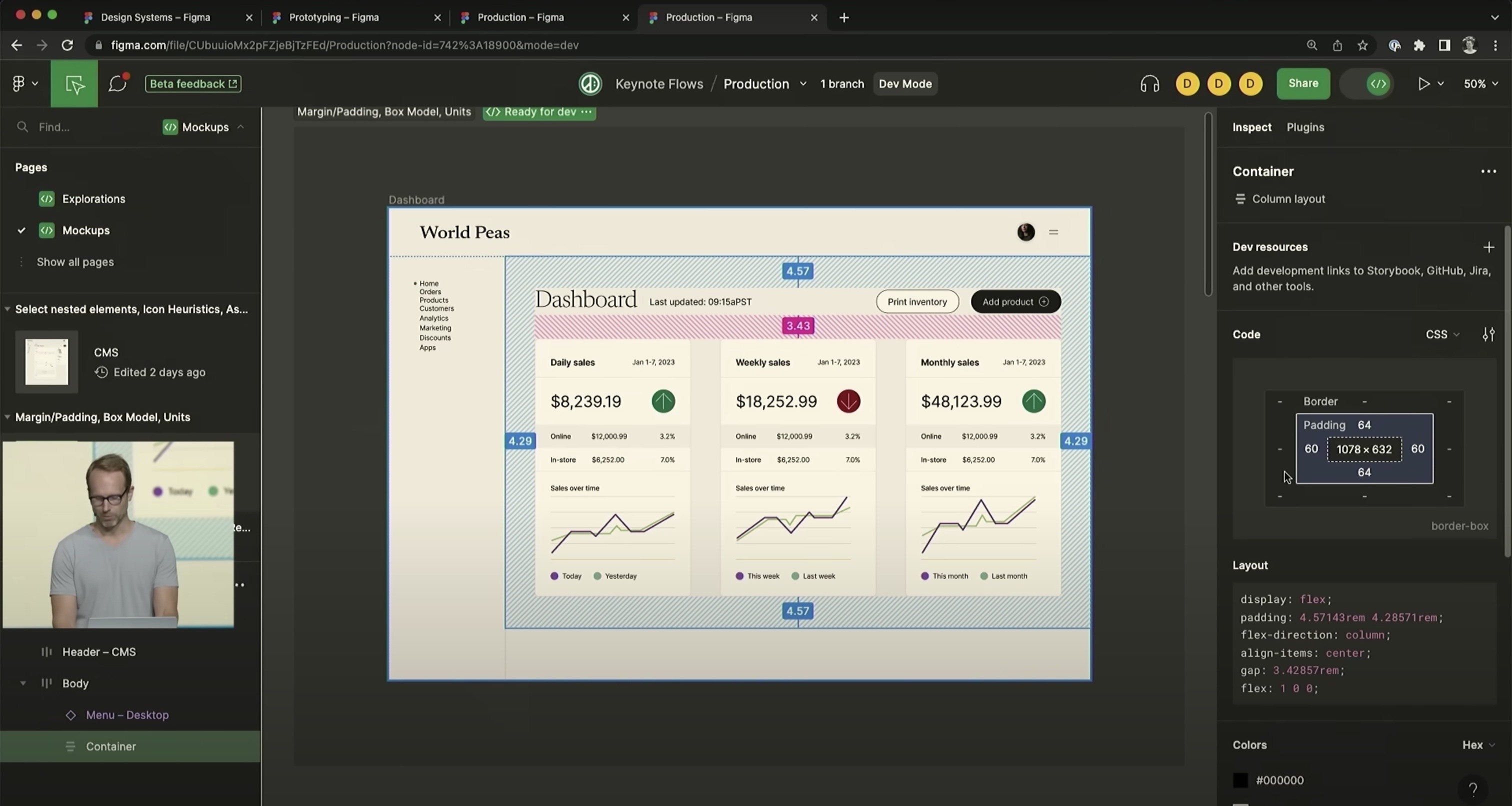
Better Explanations of Padding and Layouts
Dev Mode also improves developers’ ability to view relative values for layout dimensions like padding and margin. Today these values show up in absolute terms, making it difficult to understand how they change in different viewports. . Red lines now show padding between elements and the margin and how those change with viewport size.

Also, in dev mode, developers can view the margin / padding diagram that’s become a staple of browser element inspection. . Just like in the browser the dev mode layout box diagram shows padding, spacing, margin, border radius, weights, and more. With the diagram, developers can customize units to their preferred unit scale (e.g. REM, pixels, etc.).
Component Playground
Developers can now look at individual components in isolation with the Component Playground. Figma’s version of Storybook, Component Playground is a game changer for product engineers working on component libraries..
Plugins for Dev Mode
Plugins have become increasingly popular, and Figma Dev mode improves how a Figma plugin can support your work. Plugins are third-party scripts or applications that help you generate code or export assets. Plugins even allow you to integrate with popular tools like JIRA, GitHub, and Storybook. Each plugin improves workflow related to elements in your Figma file. Plugins also exist to translate Figma designs into React code to get the raw CSS for a component. Using a plugin, you can also copy CSS, iOS, and Android code snippets to customize your appearance.
Figma for VS Code
Figma Dev mode means developers never need to leave the coding environment. According to Figma, you can work in your editor to “review designs, see notifications and comments, and stay on top of changes.”
VS Code Extension Benefits
- Allows developers to see Figma designs side by side with their code
- Includes all of the inspection features from Dev Mode, including CSS snippets, padding, and margins
- Inserts intelligent code to auto-complete components from a corresponding Figma
Conclusion
Design and development are two distinct but complementary skills. Figma’s product updates from Config 2023 focused on making collaboration between designers and developers smoother. While the community was anticipating more on the AI front, it’s clear that this year’s focus was on bringing design and development into deeper harmony together. Test out the new Figma features and empower your team to excel in their craft.




